jQuery EasyUI 表单插件 - Datetimebox 日期时间框
 jQuery EasyUI 插件
jQuery EasyUI 插件
扩展自 $.fn.datebox.defaults。通过 $.fn.datetimebox.defaults 重写默认的 defaults。
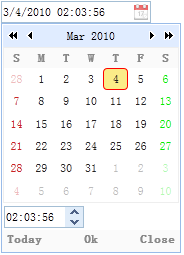
与日期框(datebox)相似,日期时间框(datetimebox)允许用户选择要显示的带有指定格式的日期和时间的日期和时间。它向下拉面板添加一个时间微调器(timespinner)组件。

依赖
- datebox
- timespinner
用法
从标记创建日期时间框(datetimebox)。
<input class="easyui-datetimebox" name="birthday"
data-options="required:true,showSeconds:false" value="3/4/2010 2:3" style="width:150px">
使用 javascript 创建日期时间框(datetimebox)。
<input id="dt" type="text" name="birthday">
$('#dt').datetimebox({
value: '3/4/2010 2:3',
required: true,
showSeconds: false
});
属性
该属性扩展自日期框(datebox),下面是为日期时间框(datetimebox)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showSeconds | boolean | 定义是否显示秒的信息。 | true |
| timeSeparator | string | 时分秒之间的时间分隔符。该属性自版本 1.3 起可用。 | : |
方法
该方法扩展自日期框(datebox),下面是为日期时间框(datetimebox)重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| spinner | none | 返回时间微调器(timespinner)对象。 |
| setValue | value | 设置日期时间框(datetimebox)的值。 代码实例:
$('#dt').datetimebox('setValue', '6/1/2012 12:30:56'); // set datetimebox value
var v = $('#dt').datetimebox('getValue'); // get datetimebox value
alert(v);
|
 jQuery EasyUI 插件
jQuery EasyUI 插件





点我分享笔记